iOS: デジタルアクスタ
概要
メンバーフォトとご自身の端末に保存している画像を組み合わせて楽しめるスマホパーツ。
メンバーフォトの位置は左右に動かすことができ、ご自身が選ぶ画像はメンバーフォトに合わせてピンチ(2本の指でつまむ)で調整が可能です。
アプリアイコン8個分のスペースを使用します。
※デジタルアクスタはメンバー1人につき1つのみ作成できます。新たに作成する場合は、以前作ったデジタルアクスタに上書きされます。
※デジタルアクスタは2023年2月28日(火)をもって終了予定です。
設置方法
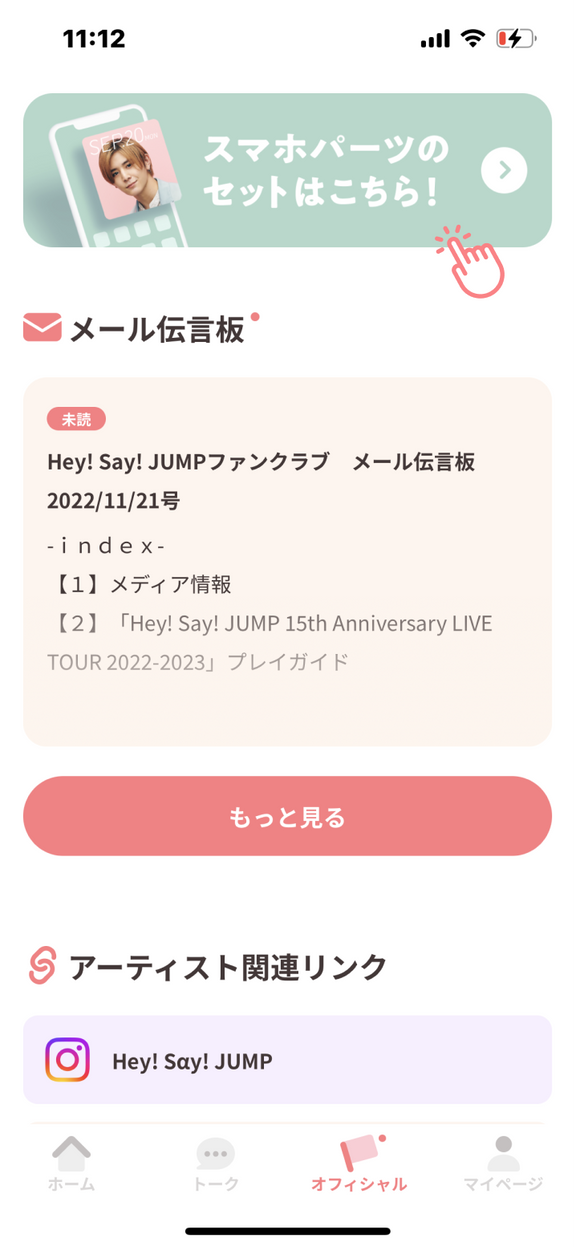
- アプリを開き、「オフィシャル」をタップ

- 画面上部の「スマホパーツのセットはこちら!」をタップ

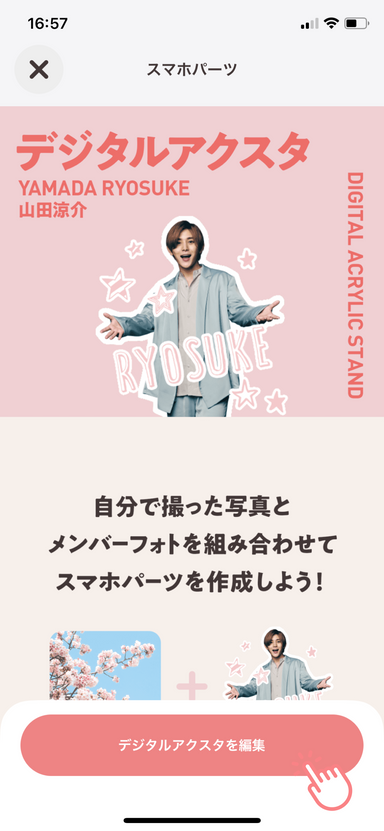
- 設置したいメンバーの「デジタルアクスタ」をタップ

- 「デジタルアクスタを編集」をタップ

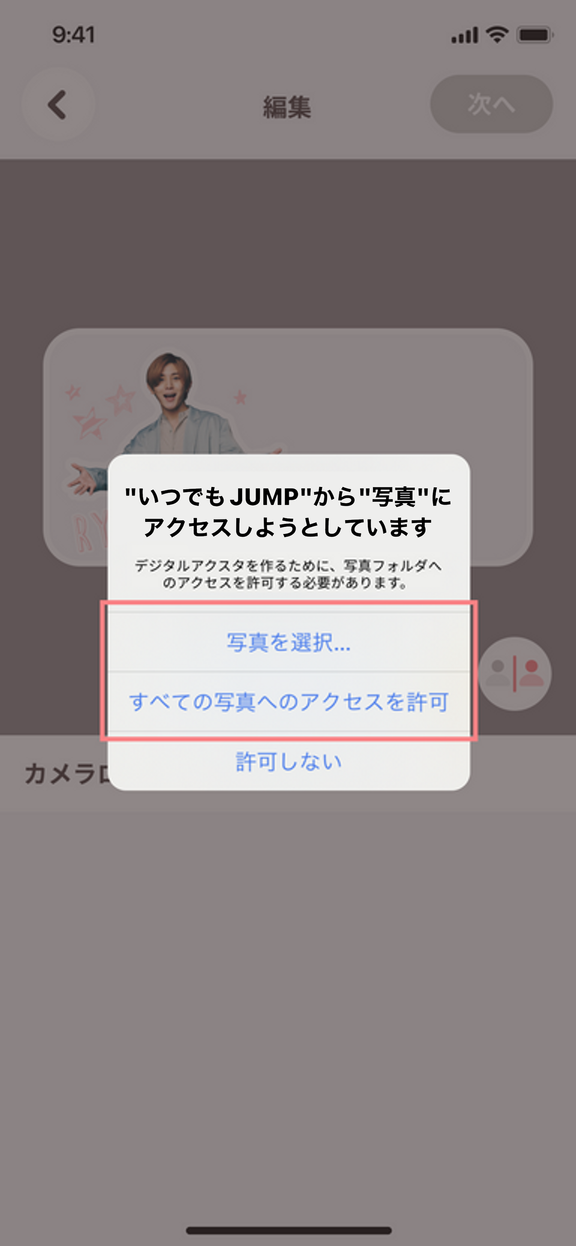
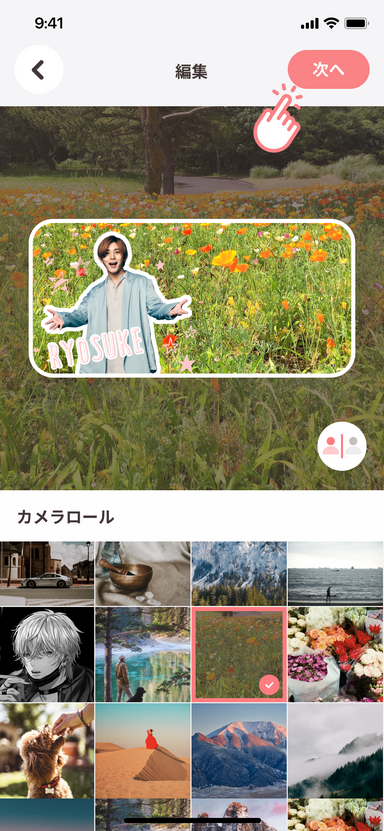
- 写真へのアクセスを許可し、組み合わせたい写真を選択する。

- 背景画像のサイズやメンバーの配置など、レイアウトを決定したら「次へ」をタップ

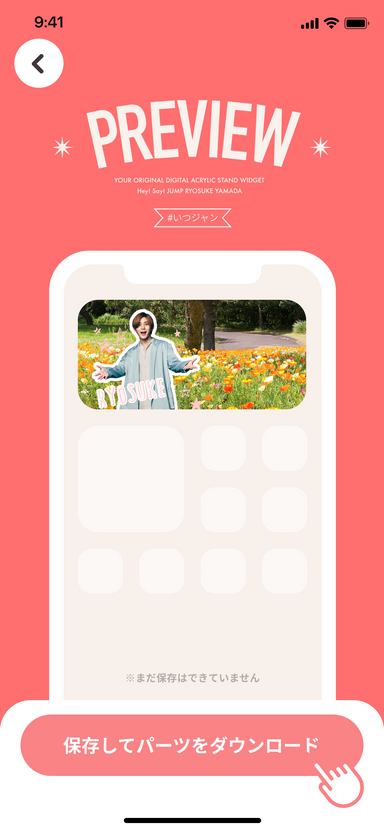
- 「保存してパーツをダウンロード」をタップ

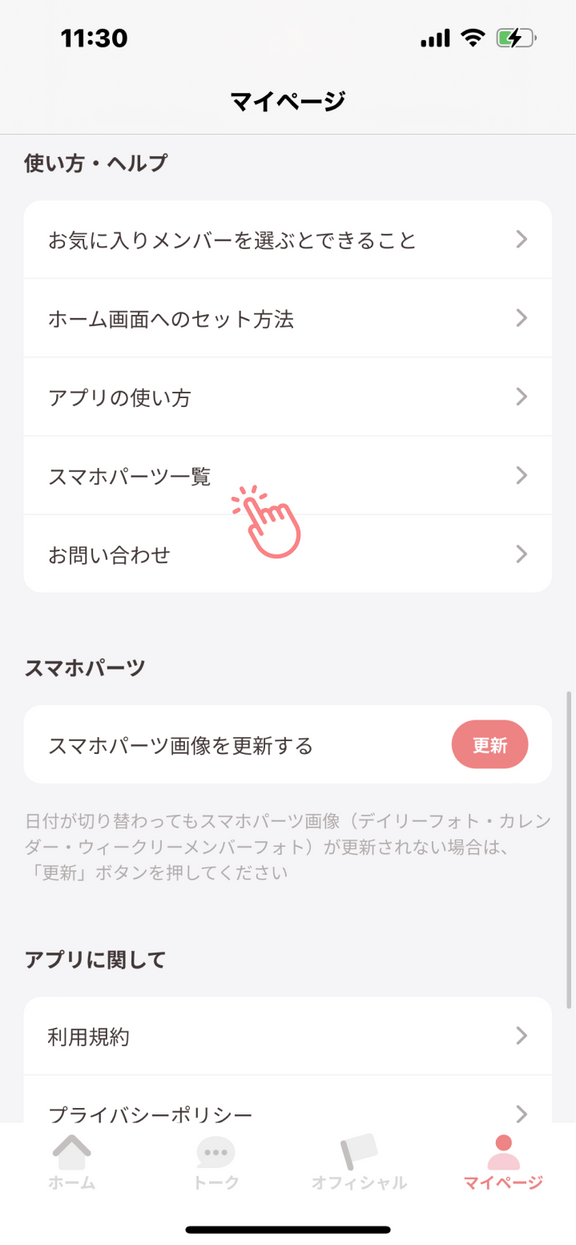
- 画面下部右下の「マイページ」をタップし、「スマホパーツ一覧」からデジタルアクスタがセットされていることを確認

- アプリを閉じて、ホーム画面を長押し後、左上または右上の「+」ボタンを押す

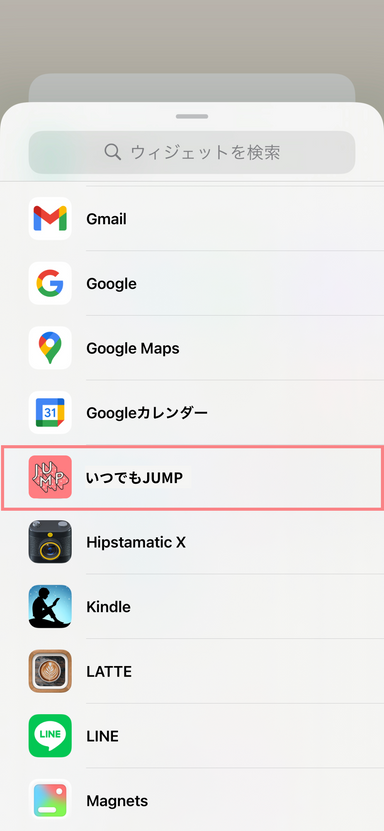
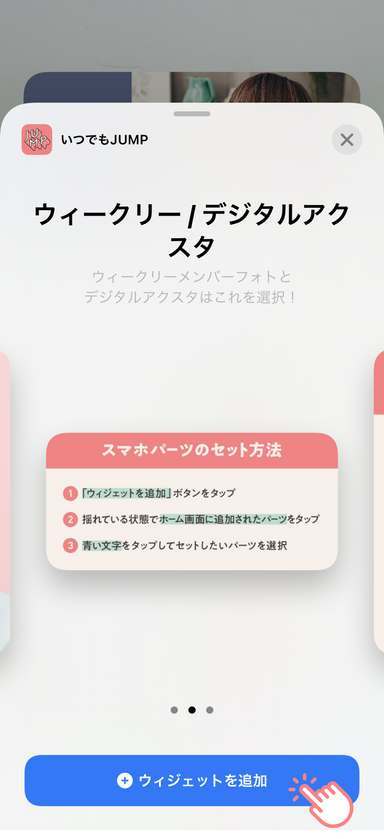
- 下へスクロールし、「いつでもJUMP」を選択

- 左へ1回スワイプし「ウィジェットを追加」を押す

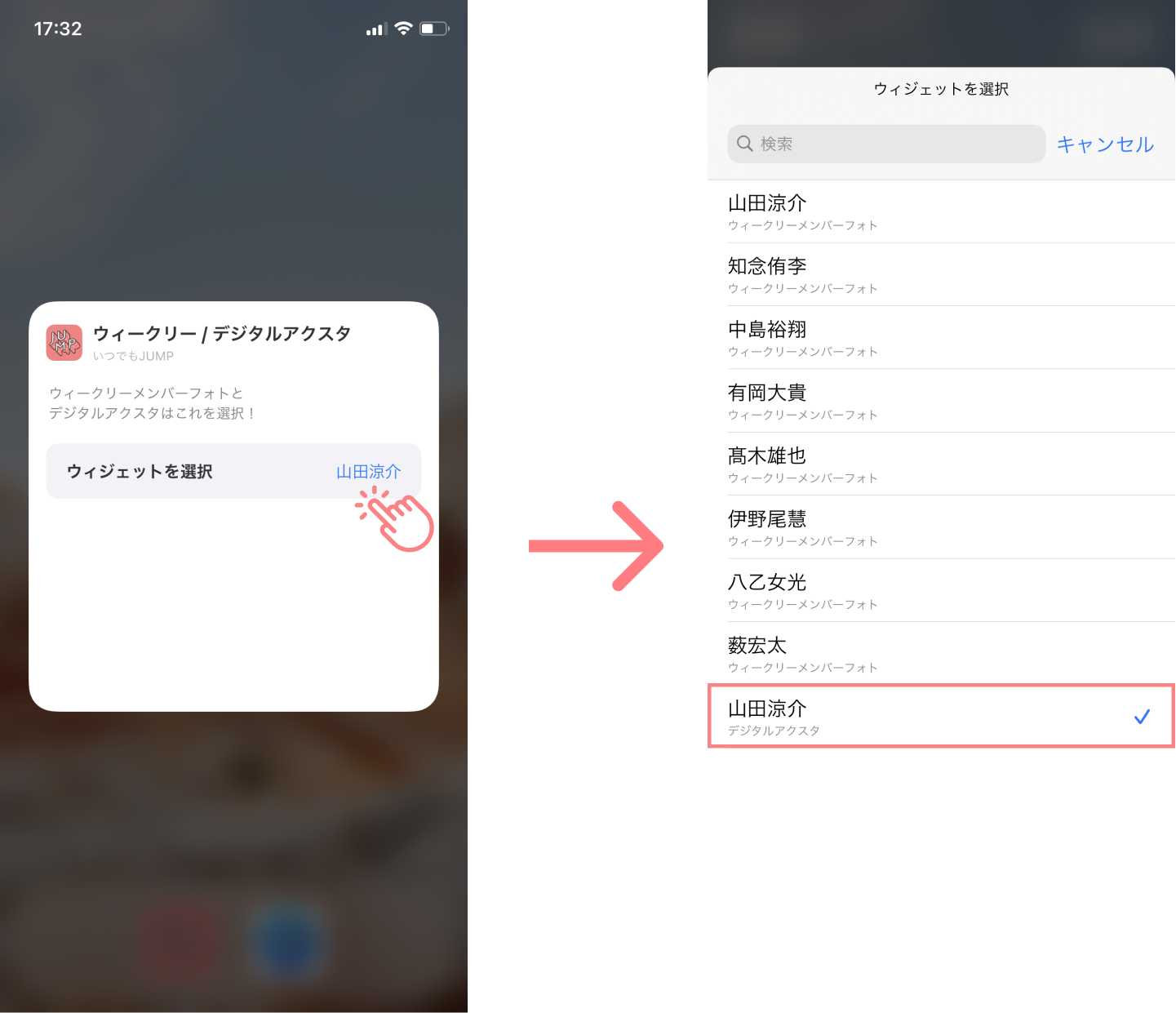
- 表示されたスマホパーツを揺れている状態のままタップし「ウィジェットを選択」から設置したいデジタルアクスタを選択